Real Info About How To Prevent Browser Cache

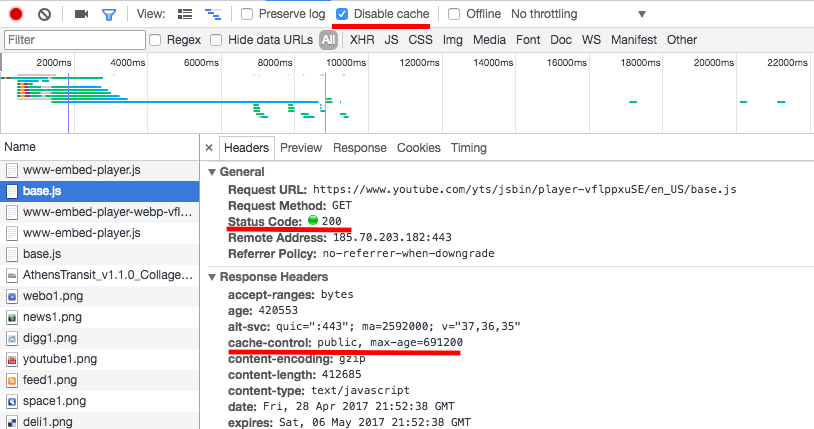
You can then close out of developer tools.
How to prevent browser cache. This is done with meta tags in the head area of the web page source code. Use javascript code to prevent browser caching. Ensure imported elements are loaded.
The headers in the answer provided by balusc does not prevent safari 5 (and possibly older versions as well) from displaying content from the browser cache when using the browser's. To use this to set. Preventing browser cache prevent the entire page from caching.
It allows browsers to cache these files until the parameter will not be updated. By asking the web browser to only cache the file for a very short length of time, you can usually avoid the problem. To prevent caching of css and js files, this plugin adds a unique number (e.g., 1526905286) to the “ver”.
This option can be configured in site. Under clear browsing data, select choose what to clear. This works in any web framework.
Select “privacy, search, and services.”. On the right part of the screen, access the option named: Scroll down until you reach “clear browsing data” and select “choose what to.
However, if you want to access similar options from your phone's settings menu, open the settings app and tap on apps, then scroll down to and tap samsung internet and then. An option was introduced in clearquest 8.0.0.7 and 8.0.1 to disable browser caching for data that was not already protected this way. Sometimes, javascript modification doesn’t reflect on the page while running the need to clear browser cache manually each time when the file gets updated.
If a random number cannot be generated at the server level, you can use javascript code to generate a string at the client (browser) level. In the settings sidebar, select privacy and services. Before you begin, make sure to restart your browser and check your.
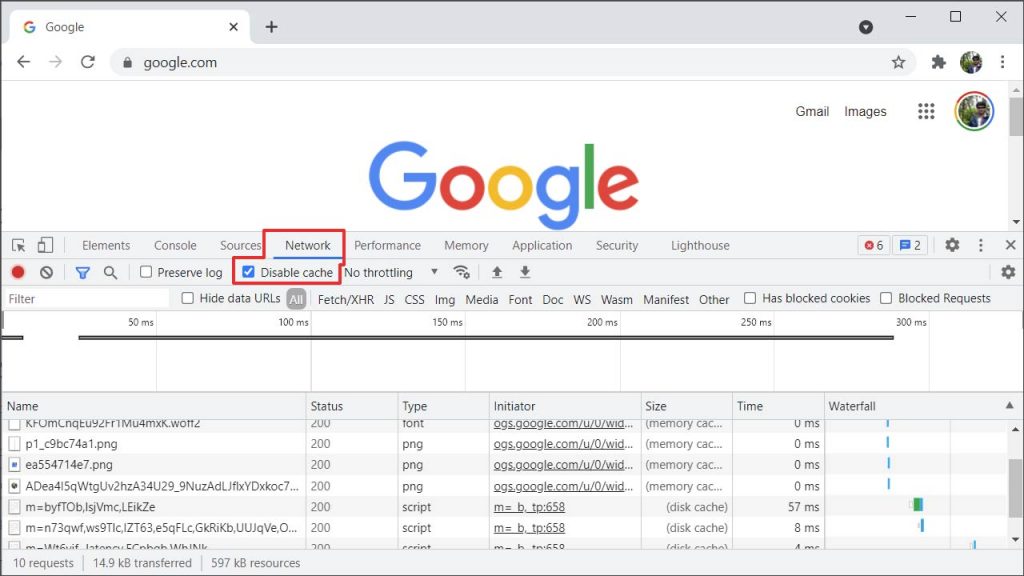
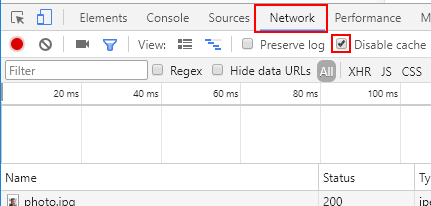
In that case, you have to forcefully tell the browser to fetch the updated file instead of serving the cached file. Click on the network tab, then check the box to disable cache. There are various ways to fix the grammarly extension not working issue, depending on the cause.
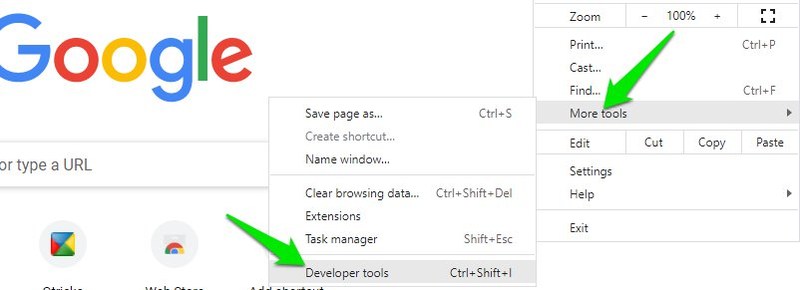
The browser cache works in such a. On the top right part of the screen, click on the set common headers option. Alternatively, you can right click on a page in chrome, then click inspect.
In clear browsing data, select the check box for. We support the apache web server mod_expires feature. Open the properties dialog for that directory.

















![Simple Steps] How To Disable Chrome Cache For Web Development?](https://www.csestack.org/wp-content/uploads/2018/06/disable-Chrome-cache.png)